
Recibe cada lunes y jueves un correo para ayudarte a impulsar tus habilidades de programación. Ofreciéndote consejos, tutoriales, recursos gratuitos, noticias relevantes y una comunidad comprometida. También tenemos memes 😏
Si tienes alguna duda con el curso o te quedas en algún punto donde no sepas avanzar te puedes unir gratis a nuestra comunidad de discord y preguntar tus dudas, que la comunidad estará encantada de ayudarte.

Un estilo consistente hace que sea más fácil para otros entender el código HTML.
Mantén tu código ordenado, limpio y bien formado.
✔️ <!DOCTYPE html>
❌ <!doctype html>







Cuando usas un editor de HTML, hacer scroll horizontal es un inconveniente, así que es recomendable que una línea no pase de los 80 caracteres.
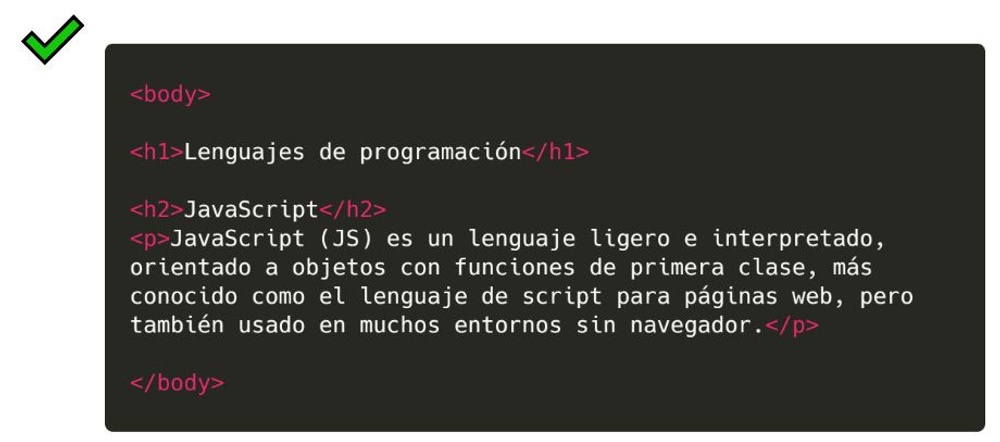
No añadas líneas en blanco sin razón.
Para legibilidad añade líneas en blanco para separar bloques de código.
Añade espacios de indentación para mejorar la legibilidad, pero no hace falta indentar todos los elementos.


Aunque está permitido, no es recomendable.

Igual pasa con el <head>

El <title> es obligatorio en HTML.
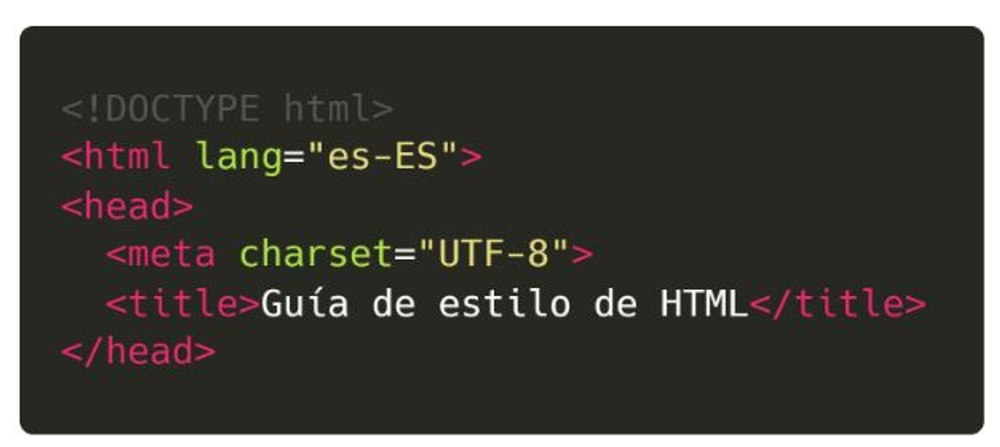
Para que los navegadores y los motores de búsqueda interpreten bien el contenido es necesario especificar el idioma y la codificación de caracteres tan pronto como sea posible.

Para que se vea bien la página en todos los dispositivos es necesario incluir el meta del viewport.

Los comentarios cortos deberían ser como este:

Y los largos como este:

En el link no es necesario el el atributo type

No es necesario usar el atributo type.

Los servidores linux distinguen entre mayúsculas y minúsculas, pero otros como los de Microsoft no.
Así que para que no haya confusión es mejor siempre poner todos los nombres de archivos en minúscula, y así evitar problemas.
Al suscribirte estás aceptando los términos de uso y la política de privacidad. Puedes darte de baja en cualquier momento.


